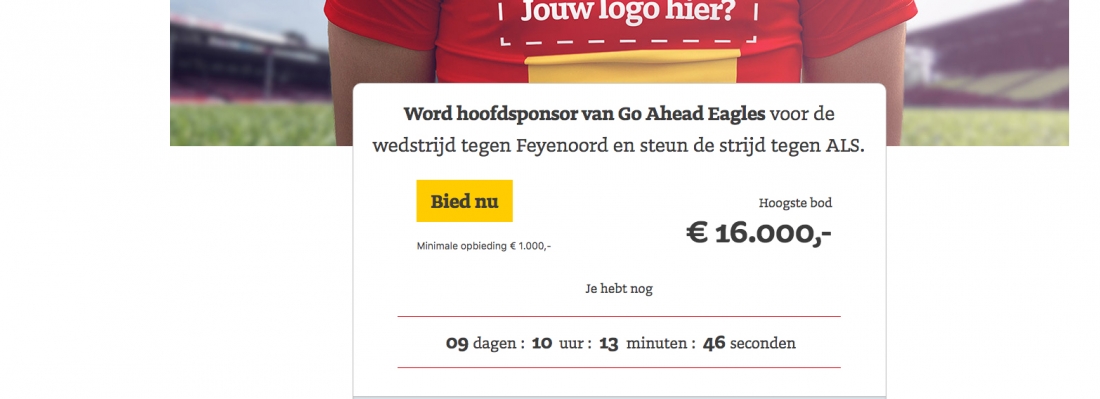
Het is weer tijd voor een nieuwe blog. Vandaag gaan we het hebben over real-time webapplicaties. Wij merken bij Prodes – Internet Partner dat er steeds meer vraag is naar real-time webapplicaties. We hebben vorige maand nog de Drukwerkdeal-againt-ALS real-time webapplicatie ontwikkeld. De term real-time webapplicatie komt niet alleen bij ons steeds vaker voorbij, maar ook bij andere web-ontwikkelaars. Omdat het onderwerp voor velen relatief nieuw is, willen we hier graag meer uitleg over geven.
Near real-time
Real-time in web-ontwikkeling is misschien niet voor iedereen bekend. Een Real-time webapplicatie is een applicatie dat live veranderingen doorvoert zonder dat je je website opnieuw hoeft te laden. Een voorbeeld is bijvoorbeeld VakantieVeilingen of Facebook.
We noemen het real-time omdat er live op de website aanpassingen worden gedaan, maar eigenlijk is het niet helemaal real-time. Er is namelijk altijd een kleine vertraging door bijvoorbeeld de internetverbinding. In de praktijk is dit echter maar een paar milliseconden. De juiste benaming is daarom eigenlijk ‘near’ real-time.
Het klinkt best ingewikkeld, maar eigenlijk is near real-time niets minder dan dat de server van de webapplicatie kan communiceren naar de verbonden cliënts (gebruikers) en andersom. Als dit samen communiceert, kunnen we de server op de hoogte stellen van de gebruikers.
Bij Drukwerkdeal-against-ALS is het realtime component dat alle gebruikers niet meer kunnen bieden en dat dit bij iedereen gelijk zichtbaar is zonder de pagina opnieuw te laden. Ook de verandering van het hoogste bod is een realtime component, als ik het hoogst bied dan zie je dat ook gelijk bij jou. De tijd daarentegen kan een javascript plugin zijn dat gewoon leuk aftelt.
WebSockets
Nu je weet wat real-time inhoudt en wat het doet, gaan we een stap verder hoe het werkt en waarom het zo fantastisch is.
Bij websites of applicaties waarbij de content continue veranderd op basis van interactie noemen we WebSockets. Dit is een techniek dat gebruikt wordt bij het ontwikkelen van webapplicaties. Deze techniek maakt het mogelijk om data te veranderen zonder dat de pagina door de gebruikers opnieuw geladen moet worden. Hierdoor wordt een like dat je op Facebook doet, direct zichtbaar bij andere vrienden, zodat de teller van de likes altijd voorzien is van het juist aantal likes zonder dat de pagina daar opnieuw voor geladen moet worden. Bij bijvoorbeeld VakantieVeilingen.nl is elke keer het hoogste bod zichtbaar en kun je de tijd zien wanneer de veilig sluit zonder de pagina opnieuw te laden. Ook dit komt door WebSockets.
Socket.io en Pusher
Naast WebSockets zijn er nog andere populaire voorbeelden van hulpmiddelen om de server en de verbonden gebruikers te laten communiceren, denk aan socket.io of pusher.
Socket.io implementeer je helemaal in je eigen website. Hierdoor heb je alles in eigen beheer. Dit kan een voordeel zijn als je bijvoorbeeld de volledige controle wil houden over je hosting. Een nadeel hiervan is dat dit enige kennis vergt van de netwerkbeheer en hosting. Indien er iets kapot gaat, moet je het zelf oplossen.
Bij Pusher daarentegen loopt alles via een API. Dit houdt in dat een extern systeem voor de communicatie zorgt tussen de server en de verbonden gebruikers. Het voordeel hiervan is de configuratie om alles werkend te krijgen vele malen sneller kan zijn. Hierdoor kan het realisatie proces versneld worden. Het nadeel hiervan kan zijn dat als de API-server stuk gaat dat dit deel van de webapplicatie niet meer functioneert. Dit is overigens wel een heel kleine kans dat dit gebeurd.
Conclusie
De techniek om real-time applicaties te maken is niet nieuw, toch begint er langzaam maar zeker meer naam te krijgen. Als webheld is het erg leuk om met deze techniek te werken. Steeds meer websites gebruiken deze techniek. De techniek heeft veel potentieel maar zal niet voor elke website geschikt zijn. Voor een normaal CMS-systeem zal deze techniek gewoonweg overbodig zijn. Daarnaast vergt dit een goede, snelle en krachtige server omdat het meerdere verbindingen tegelijkertijd verwerkt.